Guide to web accessibility for newbies!
Accessibility is very important. If you make a site or application accessible then it means anyone can use it on any device. An inaccessible…
Read more, Guide to web accessibility for newbies!Last updated on January 01, 2022• Articles
I think there are a few ways to check the accessibility on a site. One of those is definitely automated tools.
There are some drawbacks - some big drawbacks. They can only find very specific types of issues. And it is quite easy to get a website to pass these automated tools with great scores but actually have very low accessibility.
But they still have value as they can easily find many issues, and are very easy to run.
Here is a round up of some tools I have used and like.

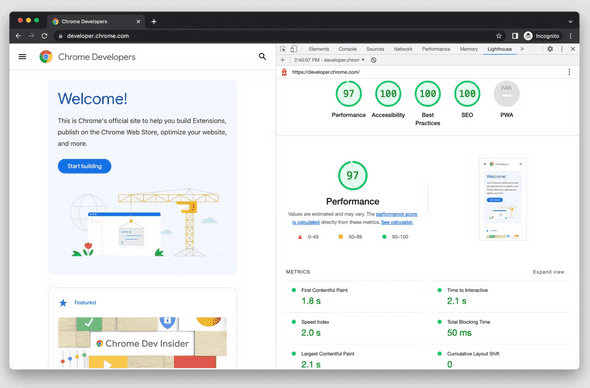
If you go to the inspector tool in Chrome and open up the lighthouse tool you can run an accessibility audit right in Chrome. It is built into Chrome so you have no excuse to not use it.
Link: https://developer.chrome.com/docs/lighthouse/overview/
Please consider sharing this link with your work colleagues or on social media. There are no ads on my site, I just want to promote accessibility.
Found an issue? please point them out - let me know if there is a mistake and I'll update it
Follow me on Twitter: @A11yForDevs. I post links to interesting a11y articles and resources.
Accessibility is very important. If you make a site or application accessible then it means anyone can use it on any device. An inaccessible…
Read more, Guide to web accessibility for newbies!Anchor text and the text on buttons should be descriptive. This is so people know what they are clicking on. Table of contents How to add…
Read more, Use descriptive link anchor texts